はてなブログ:Markdown記法に変えてみた(1)
これまでは「見たままモード」で記事作成をしていたが、「Markdownモード」変更してみた。
「Markdownモード」では「Markdown記法」で記述する。
編集モードを「Markdownモード」に変更
「ダッシュボード」⇒「設定」⇒「編集モード」で「Markdownモード」を選択する。
選択後に「変更」で保存するのを忘れずに。

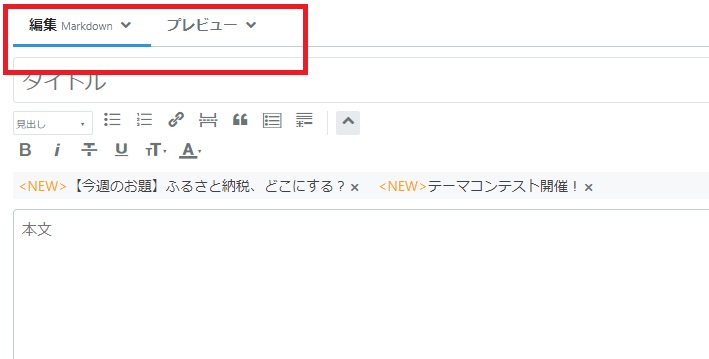
記事編集画面の違い
記事編集画面では、「見たままモード」と違い、「編集Markdwon」と「プレビュー」の2つのタブになる。

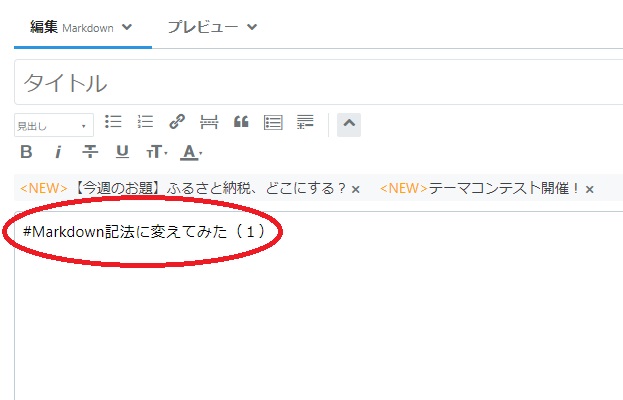
「Markdown記法」で入力
試しに「見出し1」をMarkdown記法で入力してみた。

「プレビュー」を見てみる
h1相当のスタイルで表示された。

今日はここまで!
はてなブログ:FireTVStickから記事作成
FireTVStickでこの記事作成しています。Silkブラウザからログインして記事作成できます。当然かもしれませんが。しかし、リモコンで矢印キーで一文字一文字選択しながらの文字入力は大変過ぎます。てか改行できない???やはりFireTVStickでの記事作成は無謀かも。もう二度とやらない!
はてなブログ:表を入れたい
はてなブログで表を入れたいと思ったけど、編集画面のアイコンにそれらしいものは無し。おっと、言い忘れましたが編集モードは「見たままモード」です。
「はてな記法モード」「Markdownモード」では文中にそのまま書き込み可能らしいけど...
「見たままモード」では「HTML編集」にして、HTMLを直接書くしかないのか。
HTMLの表の形式
次のように書くと...
<table>
<caption>キャプション</caption>
<tr>
<th>ヘッダ1</th>
<th>ヘッダ2</th>
<th>ヘッダ3</th>
</tr>
<tr>
<td>項目1-1</td>
<td>項目1-2</td>
<td>項目1-3</td>
</tr>
<tr>
<td>項目2-1</td>
<td>項目2-2</td>
<td>項目2-3</td>
</tr>
</table>
このようになるみたい。
| ヘッダ1 | ヘッダ2 | ヘッダ3 |
|---|---|---|
| 項目1-1 | 項目1-2 | 項目1-3 |
| 項目2-1 | 項目2-2 | 項目2-3 |
とりあえず表を入れたい場合は、HTMLで書くか...
「はてな記法モード」「Markdownモード」は後で調べよう。
以上!
はてなブログ:他記事へのリンクを挿入
はてなブログ:サイドバーに「過去記事貼り付け」が無い
記事に自分の他記事へのリンクを入れようとしたが、やり方が分からない。
調べると、サイドバーに「過去記事貼り付け」という機能があるようだが、
自分のサイドバーにはそんなものは無い。
サイドバーに「過去記事貼り付け」アイコンを表示させる方法を調べた。
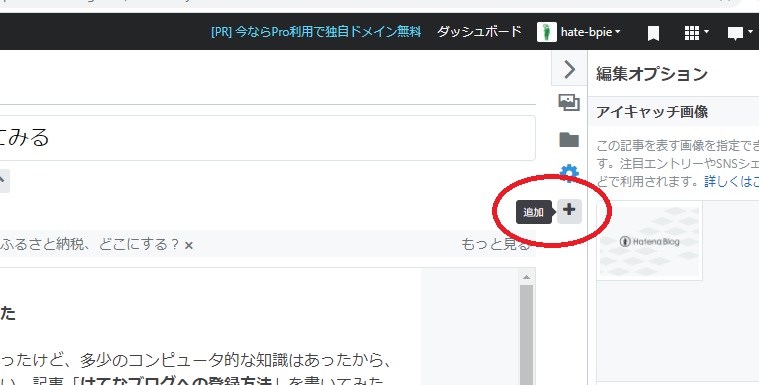
- サイドバーの「+」をクリック
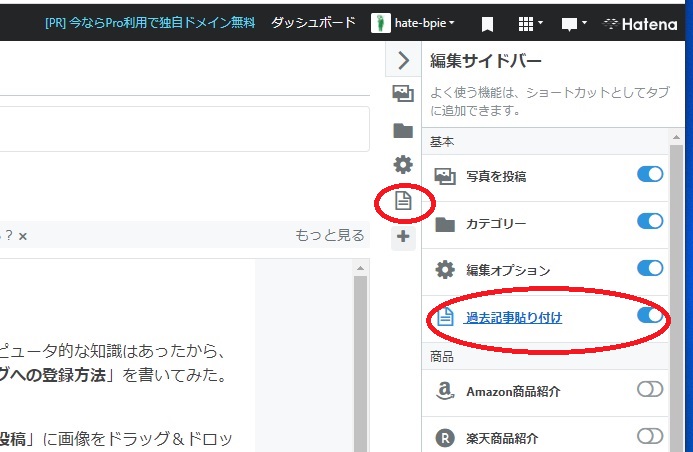
- 「過去記事貼り付け」をON
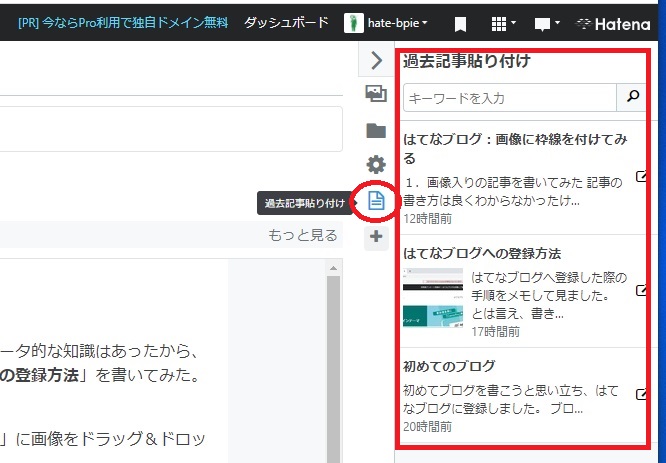
- 「過去記事貼り付け」アイコンをクリック
- .これで「過去記事貼り付け」は出来るのだが...
- 自分のしたいことは「過去記事へのリンクを入れたい」だった
サイドバーの「+」をクリック
サイドバーの「+」をクリックすることで、サイドバーに表示させるアイコンを追加することができる。

「過去記事貼り付け」をON
サイドバーに表示するアイコンの一覧が出る。
「過去記事貼り付け」の状態をOFF「〇 」からON「 〇」に変更する。
そうすると、サイドバーのアイコンに文書のようなアイコンが追加される。

「過去記事貼り付け」アイコンをクリック
サイドバーのタイトル文字が「過去記事貼り付け」になり、過去記事の一覧が表示されるようになった。

.これで「過去記事貼り付け」は出来るのだが...
これで、次の手順で「過去記事貼り付け」が出来るようになった。
- ブログ内で貼り付けたい箇所にカーソルを置く。
- 右のサイドバーの「過去記事貼り付け」をクリック。
- 貼り付けたい記事を選択。
- サイドバー右下の「選択したアイテムを貼り付ける」をクリック。
でも、これだとカード形式となった過去ブログが貼り付けられるんだね...
自分のしたいことは「過去記事へのリンクを入れたい」だった
今回の調べたことは、有益ではあるけれど、自分のしたいことではなかった。
トホホ。
出直し!
はてなブログ:画像に枠線を付けてみる
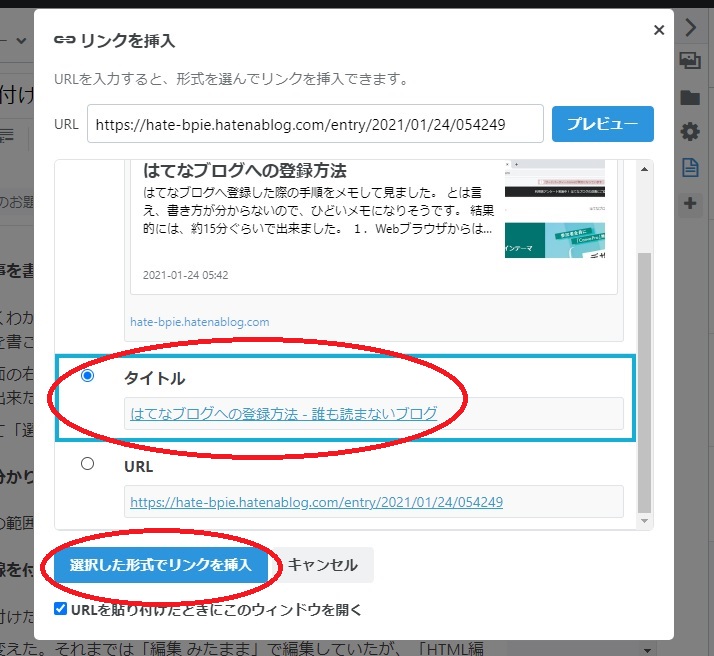
画像入りの記事を書いてみた
記事の書き方は良くわからなかったけど、多少のコンピュータ的な知識はあったから、画像を入れた記事を書こうと思い、
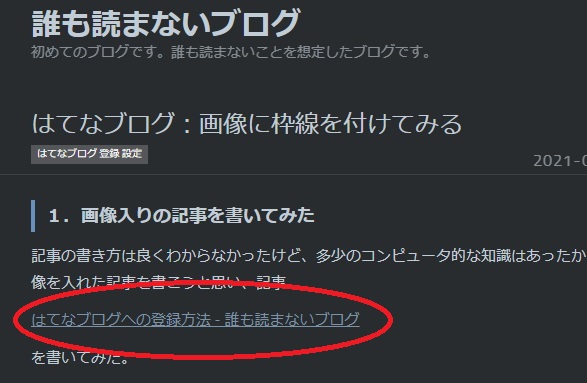
はてなブログ:画像に枠線を付けてみる - 誰も読まないブログ
を書いてみた。
「記事を書く」画面の右サイドバーにある「+写真を投稿」に画像をドラッグ&ドロップでアップロード出来た。
その画像を選択して「選択した写真を貼り付け」で記事内に配置できた。ふむ。
画像の範囲が分かりにくい
でも、なんか画像の範囲が分かりにくいと感じた。背景色との関係もあるだろうが。
画像を囲む枠線を付けた
画像を囲む枠線を付けたほうが見やすいと感じた。
まず、編集方法を変えた。それまでは「編集 みたまま」で編集していたが、「HTML編集」に切り替えた。
HTMLの知識はあったので、imgタグを変更した。次のようにstyle属性を追加した。
画像が見やすくなった、個人的には
終わり!
はてなブログへの登録方法
はてなブログへ登録した際の手順をメモして見ました。
とは言え、書き方が分からないので、ひどいメモになりそうです。
結果的には、約15分ぐらいで出来ました。
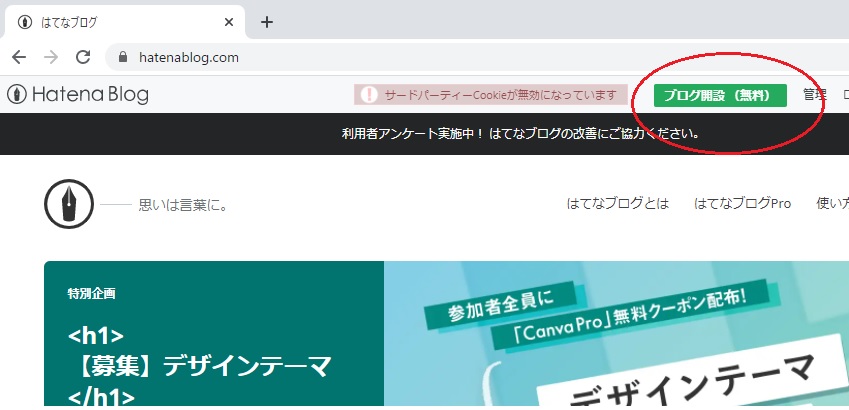
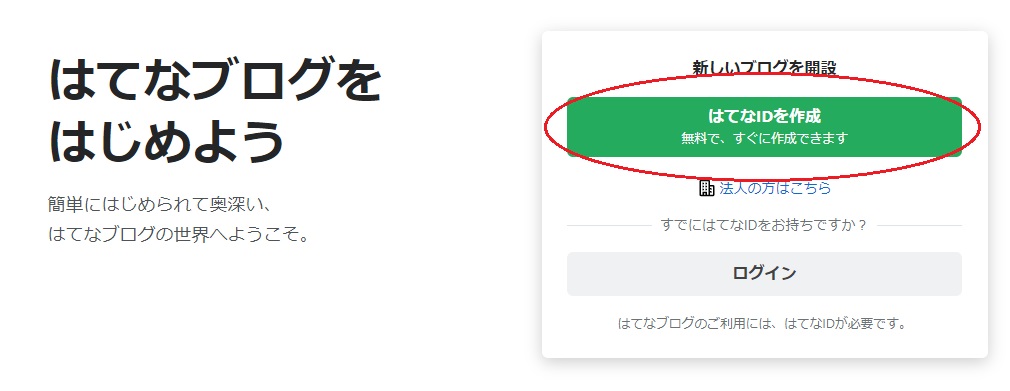
1.Webブラウザからはてなトップページを開き、「ブログ開設」をクリック

2.「はてなIDを作成」をクリック

3.はてなIDを入力
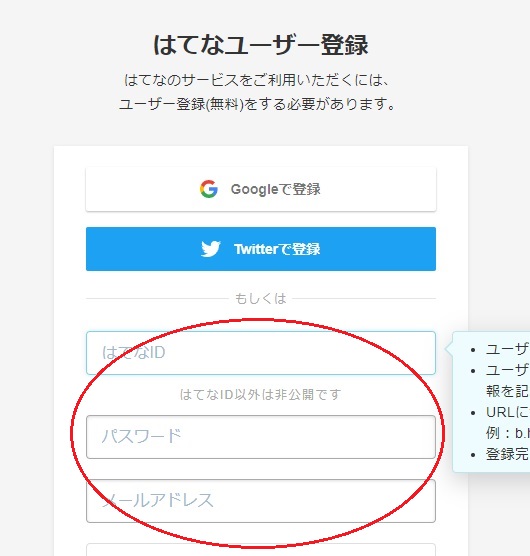
「はてなユーザ登録」画面が開く。
希望する「はてなID」、「パスワード」「メールアドレス」を入力します。

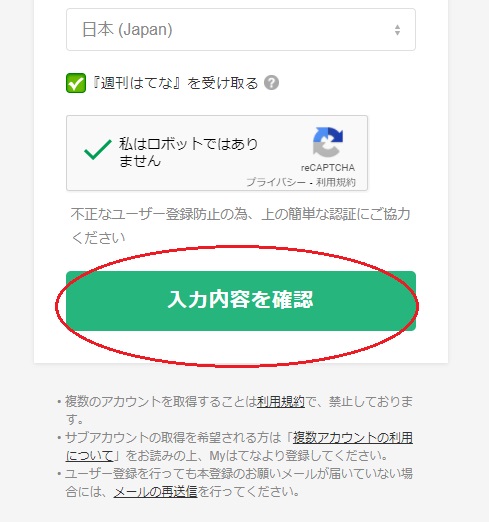
4.画面下部の「入力内容を確認」をクリック

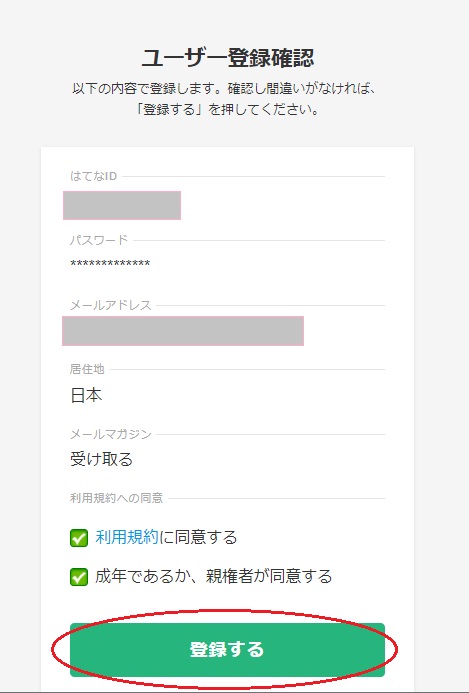
5.「ユーザ登録確認」画面が開く。「登録する」をクリックする。

6.「メールアドレス」画面になる。

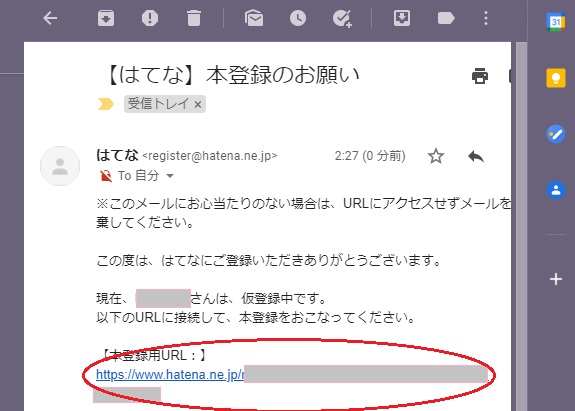
7.「本登録のお願い」メールが来る。「本登録用URL」をクリックする。

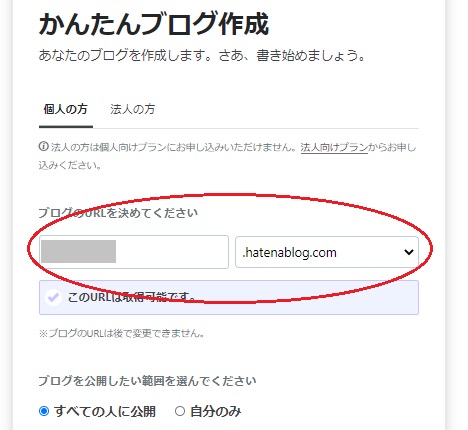
8.「かんたんブログ作成」画面になる。
左の欄は取り敢えずユーザ名と同じでいいと思う。
右のボックス(ドメイン)は、デフォルトで選択されている hatenablog.com で良い。

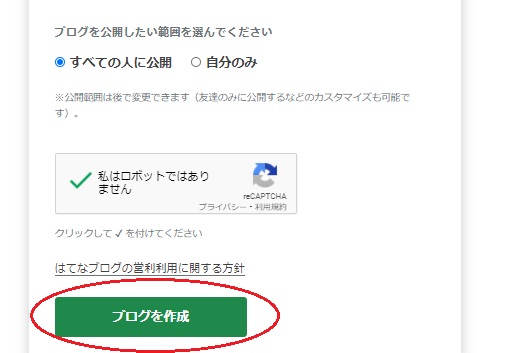
9.画面下部の「ブログを作成」をクリックする。

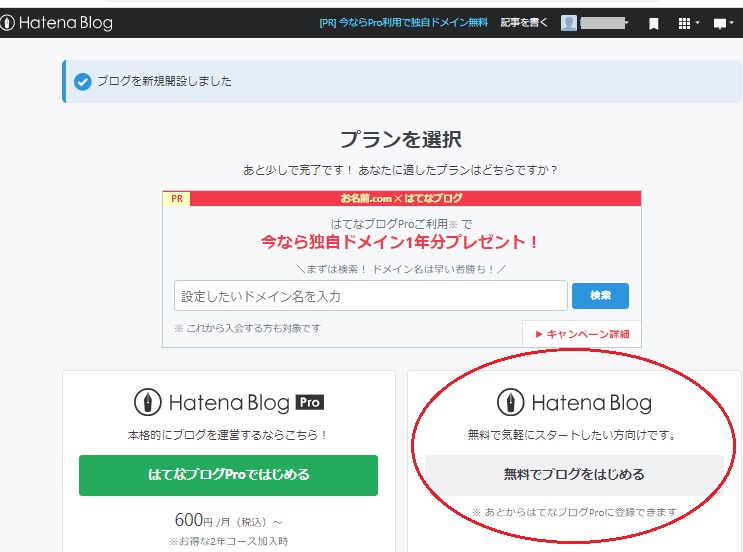
10.「プランを選択」画面になる。「無料でブログをはじめる」をクリック。

11.ブログ画面が開く。これで登録完了!

12.あとは記事を書くだけ
終わり!